langsung aja menuju web nya
1. http://www.textspace.net/
2. http://www.flamingtext.com/
3. http://cooltext.com/
4. http://www.simwebsol.com/ImageTool/
5. http://www.logomatik.net/eng/index.php
6. http://www.thelogoshop.info/
Monday 27 August 2012
Sunday 26 August 2012
cara mendapatkan baclink dengan cepat dan mudah
 CARA BERBURU BACKLINK DENGAN CEPAT DAN MUDAH
CARA BERBURU BACKLINK DENGAN CEPAT DAN MUDAH MENINGKATKAN PAGERANK . ketia blogwalking dari mbah GOOGLE saya menemukan suatu artikel yang sangat berarti bagi saya, kemudian saya lihat widget alexa yang terpampang di sidebar blognya. Kereeeen abis, backlink nya banyak sekali, hingga puluhan ribu. Sudah lama sebenarnya saya menemukan posting seperti ini, namun dulu saya agak ragu dan hampir tidak percaya dengan postingan ini, apakah benar cara ini bisa berhasil menigkatkan PR dan backlink. Setelah saya membacanya kembali dan masih kurang yakin atas backlink yang saya lihat di alexa-nya sayapun kembali bagi mengunjungi blog-blog yang telah mengikuti cara ini. Dan ternyata benar, blog-blog yang menerapkan cara ini PR meningkat namun yang paling menonjol adalah backlink yang dimiliki blog-blog tersebut sungguh banyak sekali.
Jika kita memiliki PR yang bagus dan backlink yang banyak, maka sangat cocok jika kita ikut program semacam paid reviews. Saya sungguh menyesal tidak menerapkan cara ini sejak dulu. Lebih baik terlambat daripada tidak sama sekali. Karna saya ingin memonetizekan blog ini ke program paid reviews.
Caranya sangatlah gampang, anda hanya tinggal copy link yang berada di bawah ini dengan syarat anda harus menghapus link pada peringkat 1 dari daftar, lalu pindahkan yang tadinya nomor 2 menjadi nomor 1, nomor 3 menjadi nomor 2, nomor 4 menjadi nomor 3, dan seterusnya begitu . Kemudian masukan link blog anda sendiri pada urutan paling bawah ( nomor 10).Dan silahkan ajak teman anda untuk mengikuti cara ini serta sebarkan cara ini ke banyak teman-teman anda, saya sendiri minta kerjasamanya dengan sobat blogging ,agar sama'' kita bisa mendapat backlink sebanyak mungkin . MINTA KERJA SAMANYA YA SOB . . . !!! :D
1 . Situs Murah
2 . TopSiteIndo-belajar blog
3 . ilmu-kompi
4 . infopenyakit
5 . alfacroon
6 . Trik-Gue
7 . Pabrik Info
8 . Belajar Blog
9 . tipskesehatan
10. NABBEH ISTIAQUL HAQ AHMAD (sharing a lot of science)
2 . TopSiteIndo-belajar blog
3 . ilmu-kompi
4 . infopenyakit
5 . alfacroon
6 . Trik-Gue
7 . Pabrik Info
8 . Belajar Blog
9 . tipskesehatan
10. NABBEH ISTIAQUL HAQ AHMAD (sharing a lot of science)
Keterangan:
Jika sahabat mampu mengajak lima orang saja untuk mengcopy artikel ini maka jumlah backlink yang akan didapat adalah:
• Posisi 10, jumlah backlink = 1
• Posisi 9, jumlah backlink = 5
• Posisi 8, jumlah backlink = 25
• Posisi 7, jumlah backlink = 125
• Posisi 6, jumlah backlink = 625
• Posisi 5, jumlah backlink = 3,125
• Posisi 4, jumlah backlink =15,625
• Posisi 3, jumlah backlink = 78,125
• Posisi 2, jumlah backlink = 390,625
• Posisi 1, jumlah backlink = 1,953,125
Dan nama dari alamat blog dapat dimasukan kata kunci yang anda inginkan yang juga dapat menarik perhatian untuk segera diklik. Dari sisi SEO anda sudah mendapatkan 1,953,125 backlink dan efek sampingnya jika pengunjung downline mengklik link anda maka anda juga mendapat traffic tambahan.
Saya sarankan anda mencoba trik mudah meningkatkan backlink dan pagerank ini dan silakan copy dan sebarkan artikel ini ke teman-teman anda. Hilangkan link nomor 1 dan masukan alamat blog anda pada nomor 10. Buktikan sendiri hasilnya setelah itu baru komentar.
Peringatan !!!:
Artikel ini harus permanen selamanya di blog anda, anda tidak boleh menghapusnya. Kalo dihapus, maka backlink pun akan ikut hilang. Selamat mencoba…… Cara berburu backlink dan meningkatkan page rank secara cepat.
sering-sering blogwalking di mbah GOOGLE sob untuk tambah banyak ilmu . . . !!! :D
salam blogger indonesia . . . !!! sukses selalu . . . :D
Friday 24 August 2012
cara membuat scroll elemen
cara nya gampang,,
tinggal tambah gadget dan masukkan kode ini
<div style="overflow:auto;width:320px;height:250px;padding:10px;border:1px solid #eee">
TEKS ANDA DISINI
NB: ganti kode yg bercetak tebal berwarna merah dengan TEKS ANDA
SELAMAT MENCOBA !!
tinggal tambah gadget dan masukkan kode ini
<div style="overflow:auto;width:320px;height:250px;padding:10px;border:1px solid #eee">
TEKS ANDA DISINI
NB: ganti kode yg bercetak tebal berwarna merah dengan TEKS ANDA
SELAMAT MENCOBA !!
Thursday 23 August 2012
Cara Membuat Kotak Komentar Facebook Di Blog
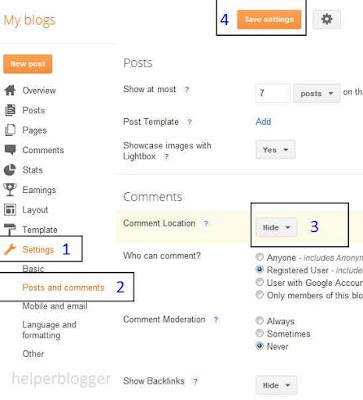
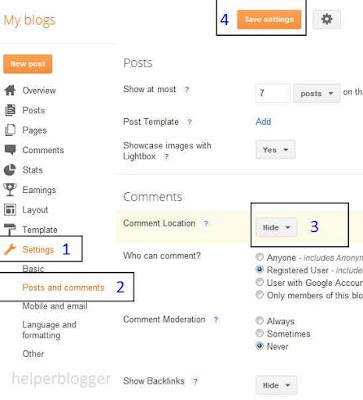
Menyembunyikan Kotak Komentar Blogspot ( Optional )
Menyembunyikan
komentar bawaan blog ini adalah pilihan bisa iya bisa tidak. Jika
disembunyikan maka yang muncul cuma komentar facebook, sedangkan jika
tidak maka yang muncul keduanya.
Masuk ke akun blogger > Dasbor > Setelan/Setting > Pos dan
Masuk ke akun blogger > Dasbor > Setelan/Setting > Pos dan

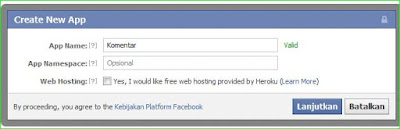
1. Pastikan sobat login di facebook kemudian masuk ke Facebook Developers Page
2. Klik Ke Aplikasi > Klik Create New App. Akan muncul seperti gambar di bawah.

Isi nama aplikasi yang akan dibuat, akan muncul valid jika tersedia, klik lanjutkan
3. Setelah itu akan muncul Security Check Captcha, masukkan kode yang diminta pada form, kemudian kirim/submit
4.
Setelah langkah di atas mungkin akan terjadi berulang kembali kita
disuruh memasukkan ulang kode captcha, teliti ada opsi untuk konfirmasi
lewat nomor telepon. (Langkah ini mungkin tidak selalu, karena saat
saya mencoba lewat akun facebook yang lain tidak memerlukan proses
ini.)
Simpan code App ID yang nantinya akan kita masukkan di meta tag template blog. Setelah itu isikan alamat blog kita, App Domain ketikkan blogspot.com
jika kita masih memakai blogspot dan isi sesuai domain sendiri jika
kita memakai domain sendiri, sesuai keterangan gambar di atas. Pada
Website masukkan alamat url blog kita. Lalu save changes / simpan
perubahan.
Memasang Kotak Komentar Facebook Di Blog
1. Cari kode berikut di edit HTML template
Jika tidak ada cari kode
Silakan sesuaikan lebar '450' kotak komentar facebooknya. Dan light menjadi dark jika template sobat gelap. Simpan template. dan kotak komentar facebook sobat sudah terpasang di postingan blog. Silakan buka salah satu postingan blog. Jika belum muncul silakan refresh / reload halaman posting tersebut. Demikian tutorial bagaimana cara membuat dan memasang kotak komentar facebook di bawah postingan blog. Silakan di coba.
Memasang Aplikasi dan Moderator Meta Tag Di Blog
Masuk
akun blogger > Template > Edit HTML > Centang Expland
Template Widgets. Masukkan kode di bawah di atas kode
<b:skin><![CDATA[. Kemudian Save Template.
<meta content='Nomor Unik FACEBOOK_APPLICATION_ID' property='fb:app_id'/>
Masukkan nomor App ID yang didapat pada langkah B4 caranya ganti nomor unik facebook application ID dengan angka nomor IDMemasang Kotak Komentar Facebook Di Blog
1. Cari kode berikut di edit HTML template
<div class='post-footer-line post-footer-line-3'><span class='post-location'>
Jika tidak ada cari kode
<p class='post-footer-line post-footer-line-3'>
atau kode
<data:post.body/>
Lalu masukkan kode di bawah ini, tepat di bawahnya kode diatas (pilih satu saja).<b:if cond='data:blog.pageType == "item"'>
<div id="fb-root"></div>
<script>(function(d){
var js, id = 'facebook-jssdk'; if (d.getElementById(id)) {return;}
js = d.createElement('script'); js.id = id; js.async = true;
js.src = "//connect.facebook.net/en_US/all.js#xfbml=1";
d.getElementsByTagName('head')[0].appendChild(js);
}(document));</script>
<fb:comments width='450' colorscheme='light' expr:title='data:post.title' expr:href='data:post.canonicalUrl' expr:xid='data:post.id'/>
</b:if>
Silakan sesuaikan lebar '450' kotak komentar facebooknya. Dan light menjadi dark jika template sobat gelap. Simpan template. dan kotak komentar facebook sobat sudah terpasang di postingan blog. Silakan buka salah satu postingan blog. Jika belum muncul silakan refresh / reload halaman posting tersebut. Demikian tutorial bagaimana cara membuat dan memasang kotak komentar facebook di bawah postingan blog. Silakan di coba.
Elemen Halaman Mempunyai Fungsi Scroll
Menanggapi salah satu pertanyaan dari pembaca blog ini tentang
“bagaimana cara membuat elemen halaman yang mempunyai fungsi scroll
seperti milik kang Rohman tentang Blog Tutorial untuk pemula
yang ada di bagian atas blog ini?” Jawabannya boleh di bilang
sederhana, sebab untuk membuat halaman seperti itu tidaklah harus
membuat kode html yang sangat banyak, melainkan hanya sedikit kode untuk membuatnya. Penasaran seperti apa kodenya, ini dia yang di maksud.
Untuk membuat halaman seperti itu, anda hanya membuat kode seperti ini :
<div style="overflow:auto;width:300px;height:200px;padding:10px;border:1px solid #eee">
isi halaman
</div>
Good Luck
Untuk membuat halaman seperti itu, anda hanya membuat kode seperti ini :
<div style="overflow:auto;width:300px;height:200px;padding:10px;border:1px solid #eee">
isi halaman
</div>
Good Luck
Membuat Sticky Social Pada Blogspot
Tahu kan sticky social? Saya sendiri tidak tahu "makhluk" apa pula itu. "Makhluk" ini biasanya gentayangan di dunia joomla. Mungkin karena bentuknya seperti tongkat maka disebut stick. Atau mungkin juga karena keadaannya yang melekat maka dinamakan sticky. Entahlah. Yang jelas saya hanya mencoba membuat "makhluk" itu bisa gentayangan di dunia blogger. Kalaupun hasilnya tidak mirip dengan yang di joomla, itu bukan salah saya, tapi salah blogger, hehehe...
Jika sobat ingin melihat sticky social pada blogger, silahkan lihat icon-icon social network pada blog ini atau blog ini. Gimana, tertarik?
Bagi kamu yang tertarik, caranya cukup mudah kok, ikuti saja langkah-langkah berikut:
Jika kamu menginginkan, kamu juga bisa menambah atau mengurangi icon-icon social network lainnya. Atau bisa juga mengubah sumber gambar sesuai gambar yang kamu inginkan.
Ok, segitu aja sob. Semoga bermanfaat .....
Jika sobat ingin melihat sticky social pada blogger, silahkan lihat icon-icon social network pada blog ini atau blog ini. Gimana, tertarik?
Bagi kamu yang tertarik, caranya cukup mudah kok, ikuti saja langkah-langkah berikut:
- Dari dasbor, pilih Rancangan - Edit HTML.
- Lakukan duplikasi template untuk jaga-jaga jika bermasalah.
- Copy-lah script berikut lalu letakkan (paste) di bawah kode <body>:
<!--stickysocial_dock-->
<style type='text/css'>
.stickysocial {
background: transparent;
position: fixed;
top: 35%;
left: 0.25%;
z-index: 100;
vertical-align: bottom;
width: 37px;
text-align: center;
}
.stickysocial a:hover {
opacity: .73;
-moz-opacity: .73;
filter: alpha(opacity=73);
}
</style>
<div class='stickysocial' id='stickysocial_dock'>
<a href='https://plus.google.com/USERID' target='_blank' title='Follow us on Google+'><img alt='Google+' src='http://i563.photobucket.com/albums/ss76/peace_enes/neon-google.png' style='position:relative; width:37px'/></a>
<a href='http://www.facebook.com/USERNAME' target='_blank' title='Follow us on Facebook'><img alt='Facebook' src='http://i563.photobucket.com/albums/ss76/peace_enes/neon-facebook.png' style='position:relative; width:37px'/></a>
<a href='http://twitter.com/USERNAME' target='_blank' title='Follow us on Twitter'><img alt='Twitter' src='http://i563.photobucket.com/albums/ss76/peace_enes/neon-twitter.png' style='position:relative; width:37px'/></a>
<a href='http://www.myspace.com/USERNAME' target='_blank' title='Follow us on MySpace'><img alt='MySpace' src='http://i563.photobucket.com/albums/ss76/peace_enes/neon-myspace.png' style='position:relative; width:37px'/></a>
<http://as-jugabisa.blogspot.com/2012/08/membuat-sticky-social-pada-blogspot.html'><img alt='SC' src='http://i563.photobucket.com/albums/ss76/peace_enes/neon-rss-feed.png' style='position:relative; width:37px'/></a>
</div> - Ubahlah ukuran top dan left-nya sesuai keinginan.
- Jika ingin menempatkannya di sebelah kanan, ubah left menjadi right.
- Ganti USERID atau USERNAME sesuai User ID/User Name kamu pada akun google+, facebook, twitter, dan myspace.
- Jika sudah selesai, simpanlah dan ucapkan alhamdulillah...
Jika kamu menginginkan, kamu juga bisa menambah atau mengurangi icon-icon social network lainnya. Atau bisa juga mengubah sumber gambar sesuai gambar yang kamu inginkan.
Ok, segitu aja sob. Semoga bermanfaat .....
Wednesday 22 August 2012
Cara Pasang Shoutbox
Buku tamu (Shoutbox) dalam sebuah blog cukup penting karena merupakan
salah satu forum komunikasi antara pemilik blog dan pengunjung serta
tempat dimana para pengunjung ingin mengajukan pertanyaan ataupun
komentar ke pemilik blog,,untuk membuat dan memasang buku tamu tersebut
ke blog anda silakan ikuti langkah-langkah berikut:
1. Silakan buka http://www.shoutmix.com kemudian daftar terlebih dahulu dengan cara mengklik tulisan Get One now, free, ataupun dengan mengklik tulisan Sign Up,atau create silahkan anda tulis data-data anda pada form yang telah di sediakan.
Jika sudah tedaftar silahkan anda login dengan id anda
2. Pada menu Display pilih Style and Colour, silakan pilih style shoutbox yang anda inginkan kemudian save setting
3. Untuk mendapatkan kode HTML dari shoutbox anda, silahkan ke menu setting->Quick Start ->Get Code kemudian silakan Isi lebar dan tinggi shoutbox yang di inginkan
4. Copy seluruh kode HTML yang ada pada text area yang berada di bawah tulisan Generated Codes, lalu simpan di program Notepad anda
5.Klik Log out yang berada di atas layar anda untuk keluar dari halaman shoutmix anda.
6.Selesai
Untuk pasang kode HTML shoutbox tadi pada blog anda, silahkan ikuti langkah-langkah berikut ini.
Untuk blogger dengan template klasik :
1.Log in terlebih dahulu ke blogger.com dengan id anda
2.Klik menu Template
3.Klik Edit HTML
4.Paste kode HTML shoutbox anda yang telah di copy pada notepad tadi di tempat yang anda inginkan
5.Klik tombol Preview untuk melihat perubahan yang kita buat.
6.klik Save Template Changes
7.Selesai
Untuk Blogger baru :
1.Silahkan Login dengan id anda
2. Klik menu Layout->Page Element
3. Klik Add a Page Element
4. Klik tombol Add to Blog yang berada di bawah tulisan HTML/JavaScript
tuliskan judul shoutbox anda pada form title
5. Copy paste kode HTML shoutbox anda di dalam form Content
6. Klik tombol Save Changes
7. Drag & Drop element yang telah anda buat tadi di tempat yang di sukai
kemudian kik tombol Save
8. Selesai
Selamat mencoba !
1. Silakan buka http://www.shoutmix.com kemudian daftar terlebih dahulu dengan cara mengklik tulisan Get One now, free, ataupun dengan mengklik tulisan Sign Up,atau create silahkan anda tulis data-data anda pada form yang telah di sediakan.
Jika sudah tedaftar silahkan anda login dengan id anda
2. Pada menu Display pilih Style and Colour, silakan pilih style shoutbox yang anda inginkan kemudian save setting
3. Untuk mendapatkan kode HTML dari shoutbox anda, silahkan ke menu setting->Quick Start ->Get Code kemudian silakan Isi lebar dan tinggi shoutbox yang di inginkan
4. Copy seluruh kode HTML yang ada pada text area yang berada di bawah tulisan Generated Codes, lalu simpan di program Notepad anda
5.Klik Log out yang berada di atas layar anda untuk keluar dari halaman shoutmix anda.
6.Selesai
Untuk pasang kode HTML shoutbox tadi pada blog anda, silahkan ikuti langkah-langkah berikut ini.
Untuk blogger dengan template klasik :
1.Log in terlebih dahulu ke blogger.com dengan id anda
2.Klik menu Template
3.Klik Edit HTML
4.Paste kode HTML shoutbox anda yang telah di copy pada notepad tadi di tempat yang anda inginkan
5.Klik tombol Preview untuk melihat perubahan yang kita buat.
6.klik Save Template Changes
7.Selesai
Untuk Blogger baru :
1.Silahkan Login dengan id anda
2. Klik menu Layout->Page Element
3. Klik Add a Page Element
4. Klik tombol Add to Blog yang berada di bawah tulisan HTML/JavaScript
tuliskan judul shoutbox anda pada form title
5. Copy paste kode HTML shoutbox anda di dalam form Content
6. Klik tombol Save Changes
7. Drag & Drop element yang telah anda buat tadi di tempat yang di sukai
kemudian kik tombol Save
8. Selesai
Selamat mencoba !
Pasang Read More untuk Template Baru
Untuk membuat Read More seperti pada postingan saya,supaya artikel yang tampil lebih pendek ikuti langkah – langkah berikut:
1. Sign in di blogger anda dengan->Setting->Formatting
2.Pada layar paling bawah, ada text area kosong disamping tulisan Post Template, isi text area kosong tersebut dengan kode di bawah ini :
Pemasangan kode ini supaya pada saat posting artikel, kode tersebut langsung muncul tanpa harus menuliskan terlebih dahulu ditext area saat posting
Langkah selanjutnya yaitu menambahkan kode pada template, silahkan ikuti langkah berikut :
1. Klik menu Dasboard->Layout->Edit HTML
2. Klik tulisan Download Full Template
Silahkan save dulu template tersebut, untuk mengurangi resiko apabila terjadi kesalahan ketika melakukan editting pada template, kita masih punya back up data untuk mengembalikannya seperti semula dgn upload lagi data tersebut
3. Jangan lupa beri tanda centang pada kotak di samping tulisan "Expand Widget Template"
4. Silahkan anda cari kode berikut pada kode template milik sobat :
atau
5. Copy kode HTML di bawah ini kemudian paste di bawah kode diatas
6. Kemudian lihat kebagian bawah sehingga terlihat kode berikut ini :
7. Copy kode HTML di bawah ini kemudian paste di bawah kode tadi
anda bisa mengganti kata Read More pada kode ini sesuai keinginan anda
8. klik tombol bertuliskan Save Template
9. Selesai,
Cara Posting Artikel nya
1. Klik menu Posting->jangan lupa tulis posting di Edit HTML bukan di Compose karena kode dibawah ini tidak akan muncul di halamana compose
Secara otomatis akan timbul kode seperti ini
2. Tulisankan artikel yang ingin tampak pada blog sebelum kode dibawah ini
3. Tulis keseluruhan sisa artikel sesudah kode di atas tadi dan sebelum kode dibawah ini :
4. Klik tombol PUBLISH POST->Silakan lihat blog anda,,
Untung postingan yang anda buat sebelum pasang read more silakan edit dan tambahkan kode dibawah ini secara manual dengan format dibawah ini
warna merah adalah kode yang harus anda tambahkan dipostingan yang sedang anda edit
Selamat mencoba!!
1. Sign in di blogger anda dengan->Setting->Formatting
2.Pada layar paling bawah, ada text area kosong disamping tulisan Post Template, isi text area kosong tersebut dengan kode di bawah ini :
<div class="fullpost">
</div>
3. Klik tombol yang bertuliskan Save Settings</div>
Pemasangan kode ini supaya pada saat posting artikel, kode tersebut langsung muncul tanpa harus menuliskan terlebih dahulu ditext area saat posting
Langkah selanjutnya yaitu menambahkan kode pada template, silahkan ikuti langkah berikut :
1. Klik menu Dasboard->Layout->Edit HTML
2. Klik tulisan Download Full Template
Silahkan save dulu template tersebut, untuk mengurangi resiko apabila terjadi kesalahan ketika melakukan editting pada template, kita masih punya back up data untuk mengembalikannya seperti semula dgn upload lagi data tersebut
3. Jangan lupa beri tanda centang pada kotak di samping tulisan "Expand Widget Template"
4. Silahkan anda cari kode berikut pada kode template milik sobat :
<div class='post-header-line-1'/>
<div class='post-body'>
<div class='post-body'>
atau
<div class='post-header-line-1'/>
<div class='post-body entry-content'>
<div class='post-body entry-content'>
5. Copy kode HTML di bawah ini kemudian paste di bawah kode diatas
<b:if cond='data:blog.pageType == "item"'>
<style>.fullpost{display:inline;} </style>
<p><data:post.body/></p>
<b:else/>
<style>.fullpost{display:none;} </style>
<style>.fullpost{display:inline;} </style>
<p><data:post.body/></p>
<b:else/>
<style>.fullpost{display:none;} </style>
6. Kemudian lihat kebagian bawah sehingga terlihat kode berikut ini :
<p><data:post.body/></p>
7. Copy kode HTML di bawah ini kemudian paste di bawah kode tadi
<a expr:href='data:post.url'>Read More......
</b:if>
</b:if>
anda bisa mengganti kata Read More pada kode ini sesuai keinginan anda
8. klik tombol bertuliskan Save Template
9. Selesai,
Cara Posting Artikel nya
1. Klik menu Posting->jangan lupa tulis posting di Edit HTML bukan di Compose karena kode dibawah ini tidak akan muncul di halamana compose
Secara otomatis akan timbul kode seperti ini
<div class="fullpost">
</div>
</div>
2. Tulisankan artikel yang ingin tampak pada blog sebelum kode dibawah ini
<div class="fullpost">
3. Tulis keseluruhan sisa artikel sesudah kode di atas tadi dan sebelum kode dibawah ini :
</div>
4. Klik tombol PUBLISH POST->Silakan lihat blog anda,,
Untung postingan yang anda buat sebelum pasang read more silakan edit dan tambahkan kode dibawah ini secara manual dengan format dibawah ini
Artikel yang ingin tampil dipostingan
<div class="fullpost">
Sisa Artikel anda
</div>
<div class="fullpost">
Sisa Artikel anda
</div>
warna merah adalah kode yang harus anda tambahkan dipostingan yang sedang anda edit
Selamat mencoba!!
Pasang Search engine
Selain label, untuk mempercepat pencarian kategori yang kita inginkan
maka dipasang search engine untuk blog anda,caranya sebagai berikut:
1.Login ke blog anda ->Layout->add gadget
2.Pilih HTML/Javascript
3.Masukkan kode berikut
<form id="searchform" action="http://AlamatBlogAnda.blogspot.com/search" name="searchform" method="get"> <br /><input id="s" value="" name="q" type="text"> <input id="searchsubmit" value="Search" type="submit"> </form>
4.Ganti tulisan AlamatBlogAnda dengan URL atau alamat blog anda
5.Kemudian Save Setting
6.Preview dan lihat hasil kerja anda ...GOOD Luck...
1.Login ke blog anda ->Layout->add gadget
2.Pilih HTML/Javascript
3.Masukkan kode berikut
<form id="searchform" action="http://AlamatBlogAnda.blogspot.com/search" name="searchform" method="get"> <br /><input id="s" value="" name="q" type="text"> <input id="searchsubmit" value="Search" type="submit"> </form>
4.Ganti tulisan AlamatBlogAnda dengan URL atau alamat blog anda
5.Kemudian Save Setting
6.Preview dan lihat hasil kerja anda ...GOOD Luck...
Cara Pasang dan Daftar Sitemeter di Blog
Untuk mengetahui berapa banyak pengunjung dan asal pengunjung yang
telah mengunjungi blog anda karna semakin banyak pengunjung yang
mengunjungi blog anda semakin tinggi traffic blog anda maka diperlukan
yang disebut site meter, berikut cara daftar dan pasang sitemeter di
blog:
1. Sign up disini www.sitemeter.com atau klik disini pilih sitemeter basic Free
2. Isikan data2 blog / web anda kemudian next sampai semua data terisi lengkap
3. Setelah semua diisi lengkap akan muncul pesan Success! Thank You.
4 Pilih menu Manager
5. Pilih jenis sitemeter di meter style
6. Untuk mendapatkan kode HTMLnya klik di HTML code pilih Site Meter JavaScript HTML untuk yg pakai new blogger/XML/Java Script
atau Site Meter Regular HTML untuk yg pakai blogger klasik
7. Kemudian copy di blogger anda di layout->add gadget ->pilih edit HTML/Javasricp->copy kode tersebut
8.save setting
Fungsi di menu Site meter
General
Sumary : Jumlah semua pengunjung dari awal kita pasang sitemeter.
Who's On : Jumlah pengunjung pada saat ini.
Traffic Prediction : prediksi Traffic untuk blog/website kita
Recent Visitor
By Details : detail pengunjung sepeti alamat domain/IP, jumlah halaman yang dilihat, waktu kunjungan, dan lama kunjungan.
By Referrals : asal pengunjung.
By World Map : menampilkan asal kota atau negara asal pengunjung dalam bentuk peta.
By Location : menampilkan data kota atau negara asal pengunjung.
By Out Clicks : link yang diklik pengunjung pada saat meninggalkan blog.
By Entry Pages : halaman yang dituju pada saat pengunjung datang.
By Exit Pages : halaman yang terakhir dilihat oleh pengunjung.
Visits : menampilkan data pengunjung dalam bentuk diagram
Current Day : per hari
Previous 7 Days : per minggu
Previous 30 Days : per bulan
Previous 12 Month : per tahun
Visits and page views : menampilkan data kunjungan dan jumlah halaman yang dilihat oleh pengunjung
Current Day : per hari
Previous 7 Days : per minggu
Previous 30 Days : per bulan
Previous 12 Month : per tahun
Page ranking : rangking halaman berdasarkan halaman pada saat masuk (Entry page),
atau keluar (Exit Pages)
Selamat mencoba
1. Sign up disini www.sitemeter.com atau klik disini pilih sitemeter basic Free
2. Isikan data2 blog / web anda kemudian next sampai semua data terisi lengkap
3. Setelah semua diisi lengkap akan muncul pesan Success! Thank You.
4 Pilih menu Manager
5. Pilih jenis sitemeter di meter style
6. Untuk mendapatkan kode HTMLnya klik di HTML code pilih Site Meter JavaScript HTML untuk yg pakai new blogger/XML/Java Script
atau Site Meter Regular HTML untuk yg pakai blogger klasik
7. Kemudian copy di blogger anda di layout->add gadget ->pilih edit HTML/Javasricp->copy kode tersebut
8.save setting
Fungsi di menu Site meter
General
Sumary : Jumlah semua pengunjung dari awal kita pasang sitemeter.
Who's On : Jumlah pengunjung pada saat ini.
Traffic Prediction : prediksi Traffic untuk blog/website kita
Recent Visitor
By Details : detail pengunjung sepeti alamat domain/IP, jumlah halaman yang dilihat, waktu kunjungan, dan lama kunjungan.
By Referrals : asal pengunjung.
By World Map : menampilkan asal kota atau negara asal pengunjung dalam bentuk peta.
By Location : menampilkan data kota atau negara asal pengunjung.
By Out Clicks : link yang diklik pengunjung pada saat meninggalkan blog.
By Entry Pages : halaman yang dituju pada saat pengunjung datang.
By Exit Pages : halaman yang terakhir dilihat oleh pengunjung.
Visits : menampilkan data pengunjung dalam bentuk diagram
Current Day : per hari
Previous 7 Days : per minggu
Previous 30 Days : per bulan
Previous 12 Month : per tahun
Visits and page views : menampilkan data kunjungan dan jumlah halaman yang dilihat oleh pengunjung
Current Day : per hari
Previous 7 Days : per minggu
Previous 30 Days : per bulan
Previous 12 Month : per tahun
Page ranking : rangking halaman berdasarkan halaman pada saat masuk (Entry page),
atau keluar (Exit Pages)
Selamat mencoba
Trik Membuat Kotak Banner
Pada trik blogger kali ini, kita akan mencoba memperbaharui trik sebelumnya dengan menggunakan CSS3. Widget dikustomisasi untuk pemanfaatan banner berukuran 125×125. Setiap kode CSS dapat diletakkan sebelum
]]></b:skin> & HTML dimasukkan ke dalam penambahan gadget atau widget. Mari kita ikuti bersama trik membuat kotak banner yang dimaksud.Widget Banner I
CSS
/* Area yang akan digunakan untuk memasang Banner */
.kotak-banner {
background:#999;
border:2px solid #c3c3c3;
margin:0 auto 1.7143em;
padding:2% 0 0 3%;
position:relative;
overflow:hidden;
width:300px;
}
/* Tempat untuk memasang Banner di atas kode ini */
.banner {
background:#c3c3c3;
-webkit-box-shadow:0px 2px 5px #666;
-moz-box-shadow:0px 2px 5px #666;
-o-box-shadow:0px 2px 5px #666;
-ms-box-shadow:0px 2px 5px #666;
box-shadow:0px 2px 5px #666;
float:left;
height:135px;
margin-right:3%;
margin-bottom:4%;
position:relative;
width:45.5%;
text-align:center;
-webkit-transition:all 0.5s linear;
-moz-transition:all 0.5s linear;
-o-transition:all 0.5s linear;
transition:all 0.5s linear;
}
/* Memunculkan title image saat di dekati tetikus (mouse) */
.banner a:hover:after {
background-color:rgba(0,0,0,0.25);
font-size:0.875em;
color:#000;
text-decoration:none;
content:attr(title);
left:4%;
bottom:3%;
width:92%;
position:absolute;
z-index:1;
}
.banner img {
margin-top:4%;
width:125px;
height:125px;
}
.banner:hover {
background:#f1f1f1;
-webkit-box-shadow:0px 0px 5px #fff;
-moz-box-shadow:0px 0px 5px #fff;
-o-box-shadow:0px 0px 5px #fff;
-ms-box-shadow:0px 0px 5px #fff;
box-shadow:0px 0px 5px #fff;
}HTML
<div class="kotak-banner">
<div class="banner"><a href="###" title="Banner 125x125"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEilLv3Mlz2_-LfDY8915L6xpnKmTlf8jk0_uyUgIHD3p1dl_oCRDHtVlMruh5H0uDZc9wvJ4lBxxYhyphenhyphencuvdcY4wapuVdaFMmMEy90tsryOzqSAjnn97-Px4fejJpASSarqMoRRMMbGJkc4/s800/125x125png.png" alt="Banner"/></a>
</div>
...
</div>- Copy & paste dimulai kode <div class="banner"> … </div> pada titik, titik,titik (...) untuk menambah banner.
- Ganti kode yang dicetak tebal dengan alamat website/halaman blog tujuan banner.
- Rubah title (warna biru) sesuai dengan title banner. Nah, title inilah yang akan muncul nantinya dalam banner kita, ketika banner di hover.
- Ganti gambar (warna ungu) sesuai dengan alamat gambar (banner) disimpan.
- Tambahkan
altseperti yang dicontohkan pada kode yang diberi warna hijau.
Widget Banner II
CSS
cara pengkodean hampir mirip dengan kode CSS pada “Widget Banner I”, cuma merubahbackground, border, dan ditambah sedikit variasi transform:scale (warna orange). Berikut gambaran kode CSS keseluruhannya..kotak-banner {
border:2px solid #444;
margin:0 auto 1.7143em;;
padding:2% 0 0 3%;
position:relative;
overflow:hidden;
width:300px;
}
.banner {
background:#444;
-webkit-box-shadow:0px 2px 5px #666;
-moz-box-shadow:0px 2px 5px #666;
-o-box-shadow:0px 2px 5px #666;
-ms-box-shadow:0px 2px 5px #666;
box-shadow:0px 2px 5px #666;
float:left;
height:135px;
margin-right:3%;
margin-bottom:4%;
text-align:center;
position:relative;
width:45.5%;
-webkit-transition:all 1s ease-in-out;
-moz-transition:all 1s ease-in-out;
-o-transition:all 1s ease-in-out;
transition:all 1s ease-in-out;
}
.banner a:hover:after {
background-color:rgba(0,0,0,0.15);
font-size:0.875em;
color:#000;
text-decoration:none;
content:attr(title);
position:absolute;
left:4%;
bottom:3%;
width:92%;
z-index:1;
}
.banner img {
margin-top:4%;
width:125px;
height:125px;
}
.banner:hover {
background:#eee;
-webkit-box-shadow:0px 2px 5px #333;
-moz-box-shadow:0px 2px 5px #333;
-o-box-shadow:0px 2px 5px #333;
-ms-box-shadow:0px 2px 5px #333;
box-shadow:0px 2px 5px #333;
-webkit-transform:scale(1.1,1.1);
-moz-transform:scale(1.1,1.1);
-o-transform:scale(1.1,1.1);
-ms-transform:scale(1.1,1.1);
transform:scale(1.1,1.1);
z-index:5;
}HTML
Untuk pengkodean dalam HTML sama persis dengan pengkodean pada “Widget Banner I”.Widget Banner III (Rotasi Banner Random)
CSS
.kotak-banner {
background:#fff;
border:2px solid #d4d4d4;
margin:0 auto 1.7143em;
padding:2% 0 0 3%;
position:relative;
overflow:hidden;
width:300px;
}
.banner {
background:#fafafa;
-webkit-box-shadow:0px 2px 5px #666;
-moz-box-shadow:0px 2px 5px #666;
-o-box-shadow:0px 2px 5px #666;
-ms-box-shadow:0px 2px 5px #666;
box-shadow:0px 2px 5px #666;
float:left;
height:135px;
margin-right:3%;
margin-bottom:4%;
text-align:center;
position:relative;
width:45.5%;
-webkit-transition:all 0.5s linear;
-moz-transition:all 0.5s linear;
-o-transition:all 0.5s linear;
transition:all 0.5s linear;
-webkit-transform:rotate(-2deg);
-moz-transform:rotate(-2deg);
-o-transform:rotate(-2deg);
-ms-transform:rotate(-2deg);
transform:rotate(-2deg);
}
.banner:nth-child(even) {
-webkit-transform:rotate(4deg);
-moz-transform:rotate(4deg);
-o-transform:rotate(4deg);
-ms-transform:rotate(4deg);
transform:rotate(4deg);
}
.banner:nth-child(3n) {
-webkit-transform:none;
-moz-transform:none;
-o-transform:none;
-ms-transform:none;
transform:none;
position:relative;
}
.banner:nth-child(4n) {
-webkit-transform:rotate(-4deg);
-moz-transform:rotate(-4deg);
-o-transform:rotate(-4deg);
-ms-transform:rotate(-4deg);
transform:rotate(-4deg);
}
.banner a:hover:after {
background-color:rgba(0,0,0,0.25);
font-size:0.875em;
color:#000;
text-decoration:none;
content:attr(title);
position:absolute;
left:4%;
bottom:3%;
width:92%;
z-index:1;
}
.banner img {
margin-top:4%;
width:125px;
height:125px;
}
.banner:hover {
background:#fafafa;
-webkit-box-shadow:2px 4px 5px #333;
-moz-box-shadow:2px 4px 5px #333;
-o-box-shadow:2px 4px 5px #333;
-ms-box-shadow:2px 4px 5px #333;
box-shadow:2px 4px 5px #333;
-webkit-transform:scale(1.1,1.1);
-moz-transform:scale(1.1,1.1);
-o-transform:scale(1.1,1.1);
-ms-transform:scale(1.1,1.1);
transform:scale(1.1,1.1);
position:relative;
z-index:5;
}HTML
Untuk pengkodean dalam HTML sama persis dengan pengkodean pada “Widget Banner I”.Generalisasi
Anda pun dapat menambah, menghilangkan, & memodifikasi widget banner di atas sehingga sesuai dengan yang Anda inginkan. Berhubungan dengan “Widget Banner III” mungkin akan lebih baik jika diterapkan dalam image gallery. Lebih jelas tentang penggunaan CSS3 transform dalam polaroids—termasuk juga image gallery—dapat dipelajari pada website ZURBexpo.Silakan memilih bentuk widget banner yang Anda kehendaki.Cara Memperindah Blog
 Blog
itu ibarat rumah, blog desainnya harus bagus agar pengunjungnya terus
betah berkunjung. Selain desain, bagian penting yang harus kita
perhatikan adalah bagian finishing. Agar blog kita tampak bagus, perlu
kiranya untuk menambahka pernak-pernik sesuai dengan kesenangan kita.
Blog
itu ibarat rumah, blog desainnya harus bagus agar pengunjungnya terus
betah berkunjung. Selain desain, bagian penting yang harus kita
perhatikan adalah bagian finishing. Agar blog kita tampak bagus, perlu
kiranya untuk menambahka pernak-pernik sesuai dengan kesenangan kita.Salah satu caranya adalah dengan menambahkan widget (aplikasi kecil) yang biasa diletakkan di sisi kanan atau kiri blog. Misalnya kita bisa menambahkan widget counting down suatu peristiwa, peringkat blog kita, jumlah statistik, banner twitter, badge facebook dan lain-lain.
Jika kita buka www.widgetbox.com di sana tersedia ratusan widget yang bisa kita pakai dengan gratis. Bahkan tidak perlu register untuk mendapatkan scriptnya. Contohnya widget tentang video, humor, ramalan cuaca, foto bahkan mp3 al quran 30 juz dengan terjemahan bahasa indonesia.ini hanya sebagian contohnya saja untuk yang lainya bisa dicari sendiri sesuai keinginan Anda.
Namun Anda harus hati-hati. Tidak perlu kita memasang semua widget yang ada. Pilih salah satu atau dua yang sekiranya mendukung isi maupun tampilan blog kita. Karena kalau kita memasang secara sembarangan akan berpengaruh pada kecepatan loading kita. Jadi jangan sampai tampilan blognya sangat bagus namun tak bisa dibuka, sia sia bukan?
Cara memasang widget cukup mudah. langkah-langkahnya sebagai berikut :
1. Masuk ke Dashbord Blog Anda dan pilih Layout/Tata Letak;
2. Pada Elemen Halaman, klik Add Gadget/Tambah Gadget di lokasi yang Anda inginkan;
3. Pilih HTML/Javascript;
4.Langkah selanjutnya, “paste” kan script yang akan kita pasang.
5.Langkah terakhir, jangan lupa untuk menyimpan.
Seakarang blog anda akan tampak lebih indah dan informatif. Sehingga pengunjung akan terus balik berkunjung, jika rajin mengupdate. Happy Blogging.
Tips Meningkatkan Jumlah Pengunjung (Pagerank)
Perhitungan PageRank berdasarkan pada banyaknya link webiste, baik
link yang masuk dan link yang keluar website, semakin banyak link yang
masuk ke sebuah halaman website maka halaman tersebut akan memiliki page
rank yang sesuai dengan jumlah link.
Untuk memperbanyak link yang masuk ke dalam blog kita, caranya adalah melalui fasilitas komentar (comment) yang ada di blog orang lain yang sudah mengaktifkan follow pada blognya, karena dengan aktifnya follow pada blog tersebut, maka link yang masuk ke blognya otomatis akan ikut terindex oleh Google.
Untuk mengetahui apakah sebuah blog sudah mengaktifkan follownya atau belum bisa di lihat seperti ini dengan menggunakan browser firefox,blok link komentar beserta penulis komentarnya lalu klik kanan dan pilih View Selection Source akan muncul window Dom Source Selection lihat kode HTML yang menyertai link komentar nya, akan anda temukan salah satu kode seperti dibawah ini:
1. <a href=”http://1ned.blogspot.com” rel=”nofollow”>1ned</a> Says:
2. <a href=”http://1ned.blogspot.com”>1ned</a> Says:
kode pertama status "no follow" berarti anda tidak mendapat backlink jika anda komentar dipostingan blog tersebut
sedangkan kode kedua kamu mendapat backlink dari postingan yang kamu komentari tersebut.
Bagaimana supaya blog anda dibanjiri pengunjung adalah dengan mengaktifkan follow anda dan memberi komentar pada blog yang sudah mengaktifkan Follownya adalah sebagai berikut:
1. Temukan kode HTML dibawah ini di Layout->Edit HTML->Klik Expand Template Widget->temukan kode dibawah ini
2. setelah ketemu hilangkan kode rel=’nofollow (berwarna merah) sehingga menjadi
Untuk memperbanyak link yang masuk ke dalam blog kita, caranya adalah melalui fasilitas komentar (comment) yang ada di blog orang lain yang sudah mengaktifkan follow pada blognya, karena dengan aktifnya follow pada blog tersebut, maka link yang masuk ke blognya otomatis akan ikut terindex oleh Google.
Untuk mengetahui apakah sebuah blog sudah mengaktifkan follownya atau belum bisa di lihat seperti ini dengan menggunakan browser firefox,blok link komentar beserta penulis komentarnya lalu klik kanan dan pilih View Selection Source akan muncul window Dom Source Selection lihat kode HTML yang menyertai link komentar nya, akan anda temukan salah satu kode seperti dibawah ini:
1. <a href=”http://1ned.blogspot.com” rel=”nofollow”>1ned</a> Says:
2. <a href=”http://1ned.blogspot.com”>1ned</a> Says:
kode pertama status "no follow" berarti anda tidak mendapat backlink jika anda komentar dipostingan blog tersebut
sedangkan kode kedua kamu mendapat backlink dari postingan yang kamu komentari tersebut.
Bagaimana supaya blog anda dibanjiri pengunjung adalah dengan mengaktifkan follow anda dan memberi komentar pada blog yang sudah mengaktifkan Follownya adalah sebagai berikut:
1. Temukan kode HTML dibawah ini di Layout->Edit HTML->Klik Expand Template Widget->temukan kode dibawah ini
<a
expr:href=’data:comment.authorUrl’ rel=’nofollow’>
<data:comment.author/></a>
<data:comment.author/></a>
2. setelah ketemu hilangkan kode rel=’nofollow (berwarna merah) sehingga menjadi
<a
expr:href=’data:comment.authorUrl’>
<data:comment.author/></a>
<data:comment.author/></a>
| 3.save setting, sekarang blog anda status Follownya sudah aktif | |
You Comment I Follow
Gunakan kode tersebut untuk membanjiri blog kamu
<a href="http://as-jugabisa.blogspot.com/2012/08/you-comment-i-foow.html"><img src="http://i383.photobucket.com/albums/oo276/0512_photo/ifollowblue.png" /></a>
>>DEMO<<
Subscribe to:
Posts (Atom)






